Forum
 Topic RSS
Topic RSS
 Related Topics
Related Topics
23:22
10/08/2009
 Offline
OfflineHello Tony!
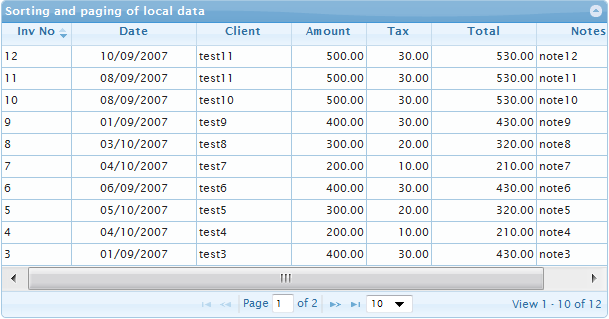
It seems I found one bug in the jqGrid calculation. If option shrinkToFit is set to false and width parameter is either not defined or defined as "100%" one a simple grid (see demo) one see horizontal scroll bars in all popular Web browsers excepting Google Chrome and Safari:
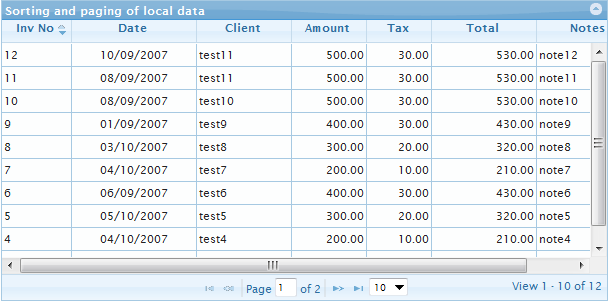
If the same demo will be read from the local file in the Internet Explorer one sees also the vertical scroll bars:
If one defines additional width parameter explicitly as
the problem will be fixed. So the calculation of the grid width should be changed to have the values specified above. To have possibly less changes in jqGrid, I suggest to fix the bug in the setColWidth function of the grid.base.js including additional line
before the line 1827. The same demo used with the fixed version of jqGrid code can be seen here. I tested the suggestion in the last versions of Opera/IE8/IE9beta/Chrome/Firefox/Safari.
Best regards
Oleg
19:24
10/08/2009
 Offline
OfflineHello Tony!
Could you find time to look in my suggestion, so that the corresponding bug fix could be included in the next release of jqGrid. I posted demos which reproduce the problem and which demonstrate that after changing only one line of the jqGrid code the problem could be fixed.
Thank you
Oleg
14:23
Moderators
30/10/2007
 Offline
OfflineOleg,
Thank you for remaind us
Currently we are busy with the new version of jqSuite,
http://www.trirand.net/demochartphp.aspx
which will include charts and a ton of improvements in the php grid.
I see all the posts in this forum instead and next week I will really work on all of your recommendations and fixes.
Of course I will look in all other posts.
Thank you again for all your efforts
Best Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
21:45
10/08/2009
 Offline
OfflineThanks for the information, Tony!
jqChart seems me very interesting. Only one small advice from me. Microsoft charts has many 3D effects. Your jqChart has on the other side very nice animation effects and good interaction. I would recommend you include some gradient effects in some your demos. Including CSS with gradient effects (see my old demo) in the "Column and Bar charts" for example makes almost no additional work, but the charts could look even more better.
Best wishes
Oleg
15:54
Moderators
30/10/2007
 Offline
OfflineOleg,
I think tha the real fix should be:
if (ts.p.shrinkToFit === false) {initwidth += brd*cl;}
This is true since before this condition we have
if (isSafari) { brd=0; }
$.each(ts.p.colModel, function(i) {
if(typeof this.hidden === 'undefined') {this.hidden=false;}
…
Since brd = 0 when safari the first condition is not needed.
Also fixed in GitHub
As for the jqChart - Thank you very much for the recommendatoion.
Also we have additional to this 4 themes they are not shown in the demo.
Definitley we will develop such theme.
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
Most Users Ever Online: 816
Currently Online:
69 Guest(s)
Currently Browsing this Page:
1 Guest(s)
Top Posters:
OlegK: 1255
markw65: 179
kobruleht: 144
phicarre: 132
YamilBracho: 124
Renso: 118
Member Stats:
Guest Posters: 447
Members: 11373
Moderators: 2
Admins: 1
Forum Stats:
Groups: 1
Forums: 8
Topics: 10592
Posts: 31289
Newest Members:
, razia, Prankie, psky, praveen neelam, greg.valainis@pa-tech.comModerators: tony: 7721, Rumen[Trirand]: 81
Administrators: admin: 66
 Log In
Log In Home
Home