Forum
 Topic RSS
Topic RSS
17:36
10/08/2009
 Offline
OfflineI posted before the suggestion (see the answer too) which describe how to make columnChooser resizable. The code still work. You can just include the code starting with $.jgrid.extend({columnChooser :function(opts){... from the answer and include the code fragment after jquery.jqGrid.min.js. In the way you will replace the original code of columnChooser with resazable version of it.
@Tony: probably one could do modify the original code of columnChooser in the way? I use the code in all my grids more as two years and I didn't found any problem with the modified code which I suggested.
Best regards
Oleg
17:29
Moderators
30/10/2007
 Offline
Offline@Oleg I will try to see the patch, but IMHO the source code is too much for this.
As always thank you for the support and invaluable experience with jqGrid.
Best Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
01:32
10/08/2009
 Offline
OfflineHello Tony,
I uploaded here the current version of columnChooser which I use. It is based on the current version of columnChooser on jqGrid. The changes are following
- variables are defined at the beginning of the functions
- functions are declared before there will be used (for example function call)
- function insert always return a value: return perm; is inserted at the end of the function
- unneeded quotes are removed from all object properties in the code. For example the code opts = $.extend({"width" : 420,...}); are replaced to opts = $.extend({width : 420,...});
- testing for if($.ui) {if ($.ui.multiselect ) {...}} are simplified. Unneeded test for opts.msel === "multiselect" are removed because the same name of multiselect pluging can have another name opts.msel. For example to solve problem with the same name of both jQuery UI Multiselect Widget and another from http://www.erichynds.com/blog/.....ect-widget one have to use $.widget.bridge and in the case one need use opts.msel with the name other as "multiselect".
- parameter opts of the function dlog_opts are renamed to options. The variable opts are already used in outer scope. The usage of two different variables having the same name in the same code fragment make the code more complex to read.
- some additional code are added at the end of columnChooser and as resize callback of the function dlog_opts. The code implements resizing of multiselect lists of dialog (from the content of the dialog) on resizing of the main Column Chooser dialog.
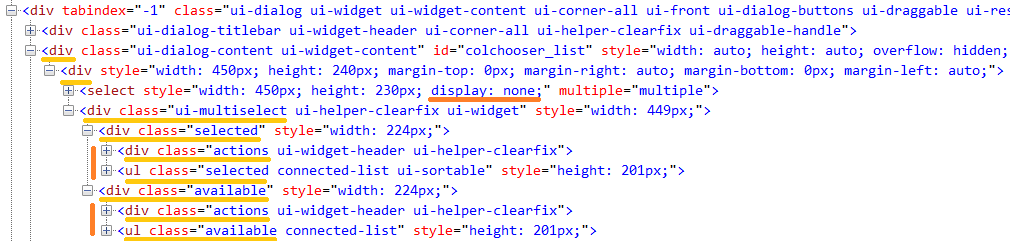
Short comment to the resizing code. The original structure of content of the Column Chooser dialog looks like on the picture
If we start from the .ui-dialog-content then
- >div>select - internal hidden select list with the attribute multiple="multiple". It will be used internally. It's hidden and don't need be resized
- >div>div.ui-multiselect - the div with main information
- >div>div.ui-multiselect>div.selected - the left part of the dialog with the header and the list of visible columns
- >div>div.ui-multiselect>div.available - the right part of the dialog with the header and the list of hidden columns
- >div>div.ui-multiselect>div.selected>div.actions - the header of the list of visible columns
- >div>div.ui-multiselect>div.selected>ul.selected - the list of visible columns
- >div>div.ui-multiselect>div.available>div.actions - the header of the list of hidden columns
- >div>div.ui-multiselect>div.available>ul.available - the list of hidden columns
The code which I added in columnCooser at the end of the method changes CSS inline settings of the most above dives so that there have height: 100%; width: 100%; margin: auto. CSS of the right and the left pains (>div>.ui-multiselect>.selected and >div>.ui-multiselect>.available) will be set to width: 50%; box-sizing: border-box (width value will be calculated based on dividerLocation). After that the most elements of the dialog will be resized automatically correctly. One will just adjust the hight of ul elements (>div>div.ui-multiselect>div.selected>ul.selected and >div>div.ui-multiselect>div.available>ul.available). I did it inside of resize callback of the function dlog_opts.
The demo uses the code of new column chooser. Additionally is demonstrates usage of setColWidth method (see the answer and here). Tony you can include the method in the main code of jqGrid if you want. Additionally the demo demonstrates autosizeColumns function which works slowly, but it allows to set column widths based on the width of maximal content in the column and the column header. The requirement will be frequently asked. Probably the code could help other people.
Best regards
Oleg
P.S. I don't tested the resizing code in old versions of web browsers. If the tests will show some problems in the browsers I would suggest to add if(old browser) return to skip resizing code. In the way one will have correct resizing in new web browsers and one will have old (non-resizable) Column Chooser dialog in old browsers.
11:38
Moderators
30/10/2007
 Offline
OfflineHello Oleg,
Â
I have put your code for columnChooser in the official release.Â
Many thanks for this.
I have not minclude the other code for auto resizing columns I
Â
My Best Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
15:53
20/03/2010
 Offline
OfflineI have next code :
$grid.jqGrid('columnChooser', {
       msel_opts: {dividerLocation: 0.5},
       width:550,
       height:300,  for ver. 4.7.0 not work
       done : function (perm) {
          if (perm) { // ok button
            this.jqGrid("remapColumns", perm, true);
            $grid.setGridWidth(wscreen-2, true);
           }
          else { // cancel button
        }
}
Â
height:300, Â for ver. 4.7.0 not work
$grid.setGridWidth(wscreen-2, true);Â for ver <4.7.0 work ok
but in ver 4.7.0 , if scrool vertical is present  , I  modified with $grid.setGridWidth(wscreen+16, true);Â
Most Users Ever Online: 715
Currently Online:
38 Guest(s)
Currently Browsing this Page:
1 Guest(s)
Top Posters:
OlegK: 1255
markw65: 179
kobruleht: 144
phicarre: 132
YamilBracho: 124
Renso: 118
Member Stats:
Guest Posters: 447
Members: 11373
Moderators: 2
Admins: 1
Forum Stats:
Groups: 1
Forums: 8
Topics: 10592
Posts: 31289
Newest Members:
, razia, Prankie, psky, praveen neelam, greg.valainis@pa-tech.comModerators: tony: 7721, Rumen[Trirand]: 81
Administrators: admin: 66
 Log In
Log In Home
Home