Forum
 Topic RSS
Topic RSS
 Related Topics
Related Topics
17:34
10/08/2009
 Offline
OfflineHello Tony,
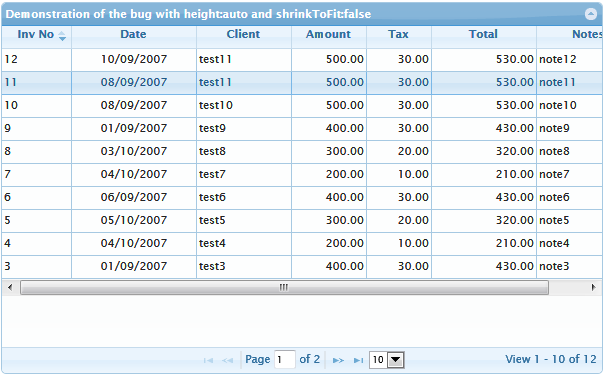
I became almost crazy during analysing some strange behavior of one grid: the pager layer "danced" to the bottom on every changing of focus from one grid cell to another:
The reason of the problam was that I used height: "auto" parameter in the grid which work incorrect in case of existing the horizontal scrolling bar. I used shrinkToFit: false in my tests. The problem I could see only in IE (I used IE9 for my tests). One can see the demo which reproduce the problem here. You can compare the results with the same table but where height: "auto" are replaced to height: "100%".
Interesting are also two next demos: this works in IE and another one has the same problem as described above if one click on any cell of the grid:
In the last examples no JavaScripts are used. So it is IE bug. Probably one can fix the bug with some CSS trick. I am not a CSS guru and the including of zoom:1 in different places of CSS not solves the problem.
So I suggest another workaround in grid.base.js. One should just use as the height value the "100%" instead of "auto" in the definition of the div.ui-jqgrid-bdiv. I suggest to change the lines 2300-2304 of grid.base.js:
.append($('<div style="position:relative;'+(isMSIE && $.browser.version < 8 ? "height:0.01%;" : "")+'"></div>').append('<div></div>').append(this))
.addClass("ui-jqgrid-bdiv")
.css({ height: ts.p.height+(isNaN(ts.p.height)?"":"px"), width: (grid.width)+"px"})
.scroll(grid.scrollGrid);
to
$(grid.bDiv)
.append($('<div style="position:relative;'+(isMSIE && $.browser.version < 8 ? "height:0.01%;" : "")+'"></div>').append('<div></div>').append(this))
.addClass("ui-jqgrid-bdiv")
.css({ height: gheight+(isNaN(gheight)?"":"px"), width: (grid.width)+"px"})
.scroll(grid.scrollGrid);
(The definition of new variable gheight one can move to the begining of the corresponding JavaScript function). You can see the same grid which I used befor but with the fix here.
For all who use jqGrid without he fix now I recommend just use height: "100%" instead of height: "auto".
Best regards
Oleg
16:28
Moderators
30/10/2007
 Offline
OfflineHello Oleg,
Thanks.
It seems that this is not a bug in IE, but in grid.
https://github.com/tonytomov/jqGrid/commit/5afb95925f29ee57e183314a8835ac053c6cec1a
Regards
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
Most Users Ever Online: 715
Currently Online:
66 Guest(s)
Currently Browsing this Page:
1 Guest(s)
Top Posters:
OlegK: 1255
markw65: 179
kobruleht: 144
phicarre: 132
YamilBracho: 124
Renso: 118
Member Stats:
Guest Posters: 447
Members: 11373
Moderators: 2
Admins: 1
Forum Stats:
Groups: 1
Forums: 8
Topics: 10592
Posts: 31289
Newest Members:
, razia, Prankie, psky, praveen neelam, greg.valainis@pa-tech.comModerators: tony: 7721, Rumen[Trirand]: 81
Administrators: admin: 66
 Log In
Log In Home
Home