Forum
 Topic RSS
Topic RSS
12:05
Moderators
30/10/2007
 Offline
OfflineNot a problem. Will add this event.
Thanks again
Tony
For professional UI suites for Java Script and PHP visit us at our commercial products site - guriddo.net - by the very same guys that created jqGrid.
12:40
10/08/2009
 Offline
OfflineThank you very much! I have seen the change on the githib. It is exactly what I needed.
Best regards
Oleg
22:13
05/11/2009
 Offline
OfflineHi Tony,
It looks like i have found another display/behaviour related the single search dialog box.
To reproduce this issue:
1. refresh the page with the grid on it.
2. rearrange a column on the grid by dragging and dropping to a different place on the grid.
3. click on the search button from navigation bar at the bottom of the grid.
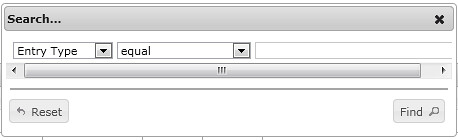
4. A search dialog formatted in this way will appear.
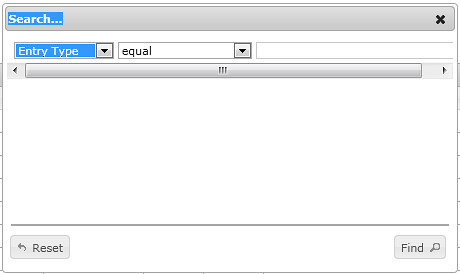
5. and the dialog box's height increases with each click of the column selector dropdown list. 

Thanks for your help again Tony.
Jack
01:06
10/08/2009
 Offline
OfflineHello jhsu,
I suppose that the problem with increasing of the height exist only in Internet Explorer 9. The problem seems to my combination of two problems:
- the bug in the calculation of the width of th searching dialog or some of its components.
- the IE9 bug which I discuss with Tony for some time. The problem is that in some cases IE9, if there are horisontal scrollbar, the IE9 start to increase height of tables having height="auto" style. It is IE9 problem, but it could be solved if one would use height="100%" instead of height="auto" style
One should look at the details how to solve the problem which you describe. Could you post the code of the grid which can be used to reproduce the problem?
Best regards
Oleg
18:16
05/11/2009
 Offline
OfflineHi Oleg,
Thanks a lot for the quick follow-up. Yes, I was indeed using IE9 to test out the features. The IE browser in general, regardless of recent versions and progress, is still evil. There's just so many css rendering issues with it.
I'm attaching my code here, please let me know if you need anything else. Thanks for your help again!
var searchGrid = $("#searchGrid");
/*** jqGrid Configuration ***/
var searchOptions = {
caption: 'Existing Entries',
url: ENDPOINT_PATH,
colNames: ['Entry Date', 'Entry Type', 'Client Name', 'HCN', 'MRN', 'Provider'],
colModel: [
{ name: 'EntryDate', index: 'EntryDate', sorttype: 'date', datefmt: 'd-m-Y', width: 95 },
{ name: 'EntryType', index: 'EntryType', width: 100 },
{ name: 'ClientName', index: 'ClientName', width: 283, searchoptions: { sopt: ['eq', 'bw', 'ew', 'cn']} },
{ name: 'HCN', index: 'HCN', width: 55, searchoptions: { sopt: ['eq', 'bw', 'ew', 'cn']} },
{ name: 'MRN', index: 'MRN', width: 55 },
{ name: 'Provider', index: 'Provider', width: 280, searchoptions: { sopt: ['eq', 'bw', 'ew', 'cn']} }
],
sortname: 'EntryDate',
sortorder: 'desc',
pager: '#searchGridPager',
onSelectRow: function (rowid) {
// do something here...
}
};
searchGrid.jqGrid(searchOptions);
// set visibility of the navigation bar buttons. They are visible by default unless set otherwise.
searchGrid.jqGrid('navGrid', '#searchGridPager', { add: true, edit: true, del: true, search: true });
Jack
13:25
10/08/2009
 Offline
OfflineHello jhsu,
I couldn't reproduce the creating of the horizontal toolbar with respect of the code example which you posted, but after small modification I could do it. I added to the searchoptions additional property size:100. So we will have imediately the horisontal bar in the searching dialog. To make all easy I moved the column having searchoptions { size:100, ...} on the first place.
The demo can be used to reproduce the problem in Internet Explorer 9. One should just open the searching dialog
and then click in the input box. The height of the searching dialog sill be increased:
It is important that IE9 works not in the compatibility view.
The described problem is Internet Explorer bug and not jqGrid bug. The problem is very the same as I described here. Moreover I can't confirm the first assumption from my last post. I mean I don't think that jqGrid has wrong calculation of the searching dialog width. There are some searching settings which follow to the horizontal bar and it is not a bug. So the only problem is that the dialog height will be increased by IE9.
As a workaround I suggest to add "height:100%" style to the div which construct the searching dialog. For example in the modified demo I use afterShowSearch to add the CSS class:
var browserVersionParts = $.browser.version.split('.');
if ($.browser.msie && (browserVersionParts.length>1 && browserVersionParts[0]==='9' ||
document.documentMode === 9)) {
$form.css('height','100%');
}
}
Of course I think that the addind of "height:100%" style in case of IE9 should be done by jqGrid and one should modify the corresponding line of the grid.formedit.js. I hope, that Tony read this topic, that he agrees with me and he will make the corresponding changes in the code of grid.formedit.js.
Best regards
Oleg
17:18
05/11/2009
 Offline
OfflineThanks Oleg for your help and tips.
I'm sorry I did not include all my jqGrid setting in the last post as some of the settings were set as global default in another js file and I missed them. For reference, I'm reattaching the code with the missing settings.
I think I either need to disable the built-in search dialog or disable column reordering to keep the grid working properly until this issue gets addressed in a revision.
Thanks again Oleg, Cheers!
var searchGrid = $("#searchGrid");
/*** jqGrid Configuration ***/
var searchOptions = {
caption: 'Existing Entries',
url: ENDPOINT_PATH,
colNames: ['Entry Date', 'Entry Type', 'Client Name', 'HCN', 'MRN', 'Provider'],
colModel: [
{ name: 'EntryDate', index: 'EntryDate', sorttype: 'date', datefmt: 'd-m-Y', width: 95 },
{ name: 'EntryType', index: 'EntryType', width: 100 },
{ name: 'ClientName', index: 'ClientName', width: 283, searchoptions: { sopt: ['eq', 'bw', 'ew', 'cn']} },
{ name: 'HCN', index: 'HCN', width: 55, searchoptions: { sopt: ['eq', 'bw', 'ew', 'cn']} },
{ name: 'MRN', index: 'MRN', width: 55 },
{ name: 'Provider', index: 'Provider', width: 280, searchoptions: { sopt: ['eq', 'bw', 'ew', 'cn']} }
],
sortname: 'EntryDate',
sortorder: 'desc',
pager: '#searchGridPager',
onSelectRow: function (rowid) {
// do something here...
},
loadError: function(request, status, error) {
// do something here...
},
datatype: "json",
height: 'auto', //set to value 255 for virtual scrolling
page: 1,
rowNum: 10,
rowList: [],
viewrecords: true,
sortable: true,
scroll: false, //set to 1 for virtual scrolling. As of v3.7, virtual scrolling is still buggy.
rownumbers: false, //optionally set to true to display row numbers
gridview: true,
scrollrows: true,
loadBeforeSend: function () {
// do something here...
},
beforeRequest: function () {
// do something here...
}
};
searchGrid.jqGrid(searchOptions);
searchGrid.jqGrid('navGrid', '#searchGridPager', { add: true, edit: true, del: true, search: true });
Jack
Most Users Ever Online: 715
Currently Online:
19 Guest(s)
Currently Browsing this Page:
1 Guest(s)
Top Posters:
OlegK: 1255
markw65: 179
kobruleht: 144
phicarre: 132
YamilBracho: 124
Renso: 118
Member Stats:
Guest Posters: 447
Members: 11373
Moderators: 2
Admins: 1
Forum Stats:
Groups: 1
Forums: 8
Topics: 10592
Posts: 31289
Newest Members:
, razia, Prankie, psky, praveen neelam, greg.valainis@pa-tech.comModerators: tony: 7721, Rumen[Trirand]: 81
Administrators: admin: 66
 Log In
Log In Home
Home